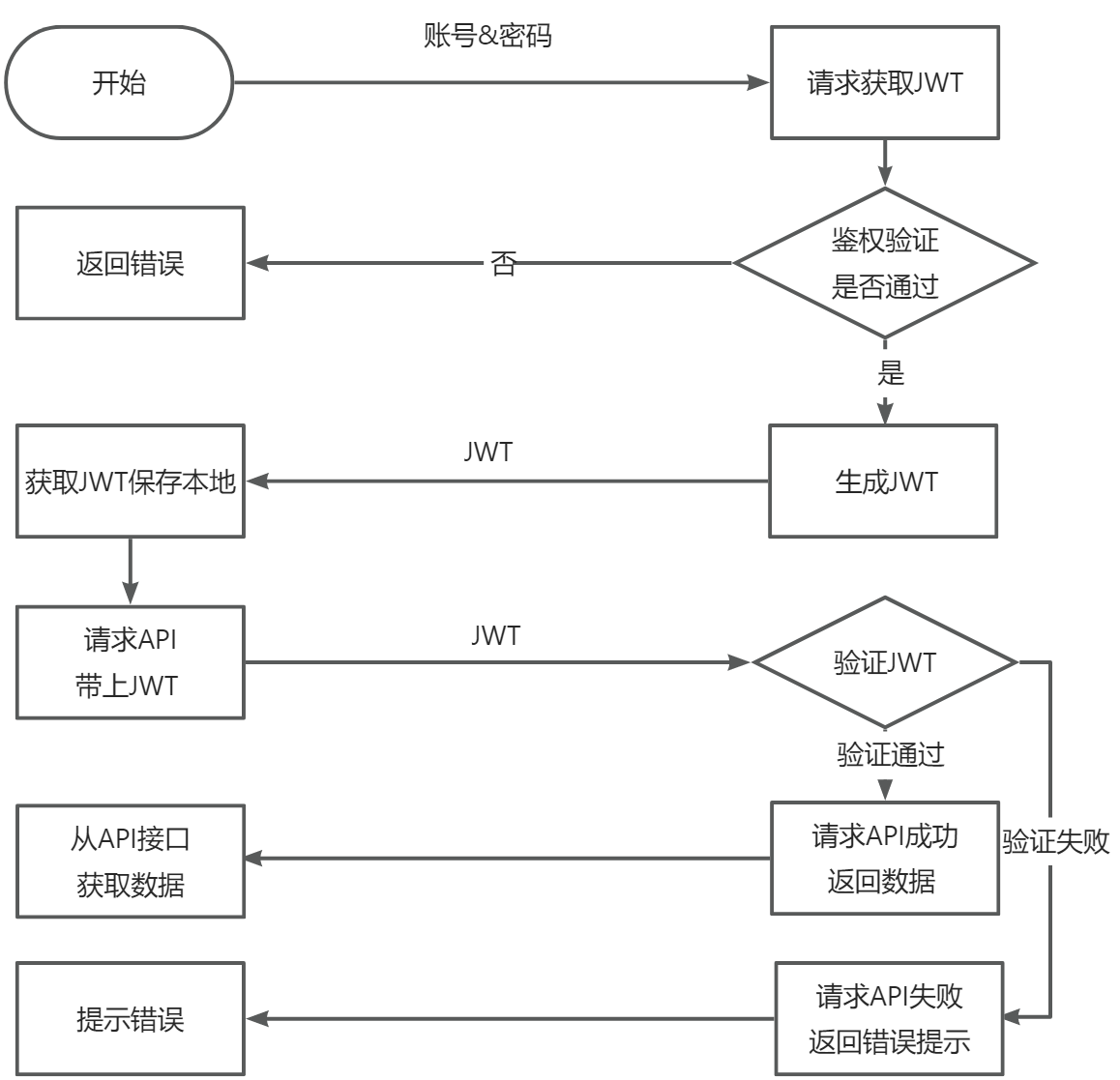
在《django应用JWT(JSON Web Token)实战》介绍了如何通过django实现JWT,并以一个具体API接口实例的调用来说明JWT如何使用。本文介绍如何通过vue3的前端应用来使用JWT认证调用后端的API接口,实现一下的登录认证获取JWT进行接口认证。

一、账号密码登录获取JWT
通过Login.vue实现登录的用户名、密码表单信息收集,调用getToken()方法进行鉴权验证并获取jwt的token。
Login.vue
1 | <template> |
在登录时调用getToken()方法获取jwt的token
getToken的封装方法如下:
1 | import request from '@/utils/request' |
通过用户名和密码鉴权可以获得JWT的token,接口会返回access的token和refresh的token,需要将这两个token保存下来,access的token用来进行API接口的jwt认证,refresh的token用来刷新失效的access的token。
二、将JWT保存至本地
通过pinia将token保存至浏览器的本地存储,以便于后面请求API时带上访问的token
1 | import { defineStore } from 'pinia' |
在登录的Login.vue组件中调用useUserStore().login(this.username,Response.access,Response.refresh)将用户名、access的token、refresh的token保存至浏览器的本地存储。
三、请求API带上JWT
将axios的调用封装成request.js在调用API接口时带上JWT
1 | import axios from 'axios' |
主要是在请求头重带着jwt的信息
1 | let jwt = useUserStore().getUserAccessToken |
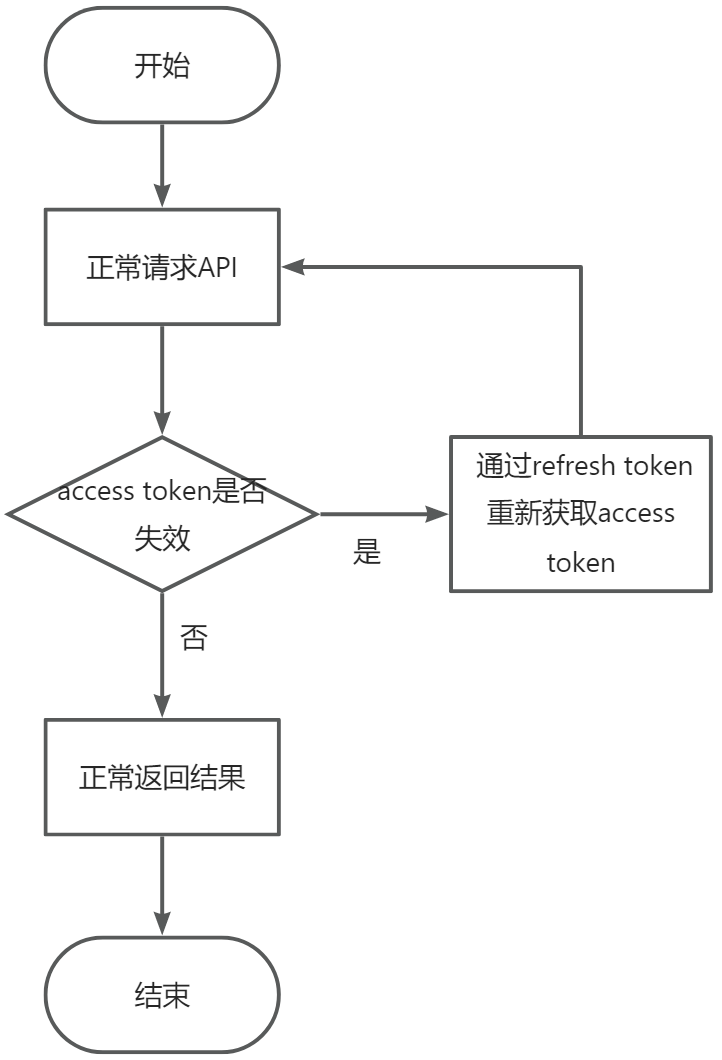
四、在token失效时自动重新获取token
前面提到JWT基于安全考虑有两个token,一个是access token ,一个是refresh token 。access token的失效时间较短,可以有效降低泄露而造成的影响,两个token的区别和作用如下:
| access token | refresh token | |
|---|---|---|
| 有效时间 | 较短(如半小时) | 较长(如一天) |
| 作用 | 鉴权验证 | 重新获取access token |
| 什么时候使用 | 每次接口鉴权验证时 | access token失效时使用 |
使用refresh token的逻辑如下:
以下通过拦截器实现token失效后重新获取access token
1 | import axios from 'axios' |
在判断error.response.status === 401时调用refreshToken重新获取jwttoken进行接口的调用。
博客地址:http://xiejava.ishareread.com/

关注微信公众号,一起学习、成长!