Element Plus 是一个基于 Vue 3 的现代化 UI 组件库,旨在帮助开发者快速构建美观且功能丰富的 Web 应用程序。它提供了大量的 UI 组件,如按钮、表单、表格、弹出框、标签页、树形控件等,涵盖了 Web 应用开发中常见的大多数场景。本文通过一个实例来说明vue3+elementplus查询、展示和分页实战。
一、Element Plus的安装使用
要开始使用 Element Plus,首先需要在项目中安装它。如果你正在使用 Vue 3 的项目,可以通过 npm 或 yarn 安装 Element Plus:
1 | npm install element-plus |
然后可以在Vue 项目中全局引入 Element Plus:
1 | import { createApp } from 'vue' |
二、el-table 表格组件
el-table 是Element Plus 中的一个重要组件,用于展示列表数据。可以通过
1 | <el-table |
其中:data="postList" 绑定要显示在表格中的数据源,通常是一个对象数组fit: 让表格宽度自动填充父容器。:pagination="pagination" 绑定分页的数据对象
数据定义如下:
1 | // 博客文章列表数据 |
三、el-pagination 分页组件
el-pagination Element Plus 中用于实现分页功能的重要组件。它可以与 el-table 组件结合使用,实现数据的分页显示。示例代码如下:
1 | <el-pagination |
属性
● @size-change="handleSizeChange" 当每页显示数量变化时触发。
● @current-change="handleCurrentChange" 当当前页变化时触发。
● :current-page="currentPage" 设置当前页。
● :page-sizes="[10, 20, 30, 40]" 设置每页可选的数量。
● :page-size="pageSize" 设置每页显示的数量。
● layout="total, sizes, prev, pager, next, jumper" 设置分页布局。
● :total="tableData.length" 设置总数据量。
方法:
● handleSelectionChange(val) 处理行选择变化。
● deleteItem(index) 删除指定行。
● handleSizeChange(val) 处理每页显示数量变化。
● handleCurrentChange(val) 处理当前页变化。
四、全部代码
1 | <template> |
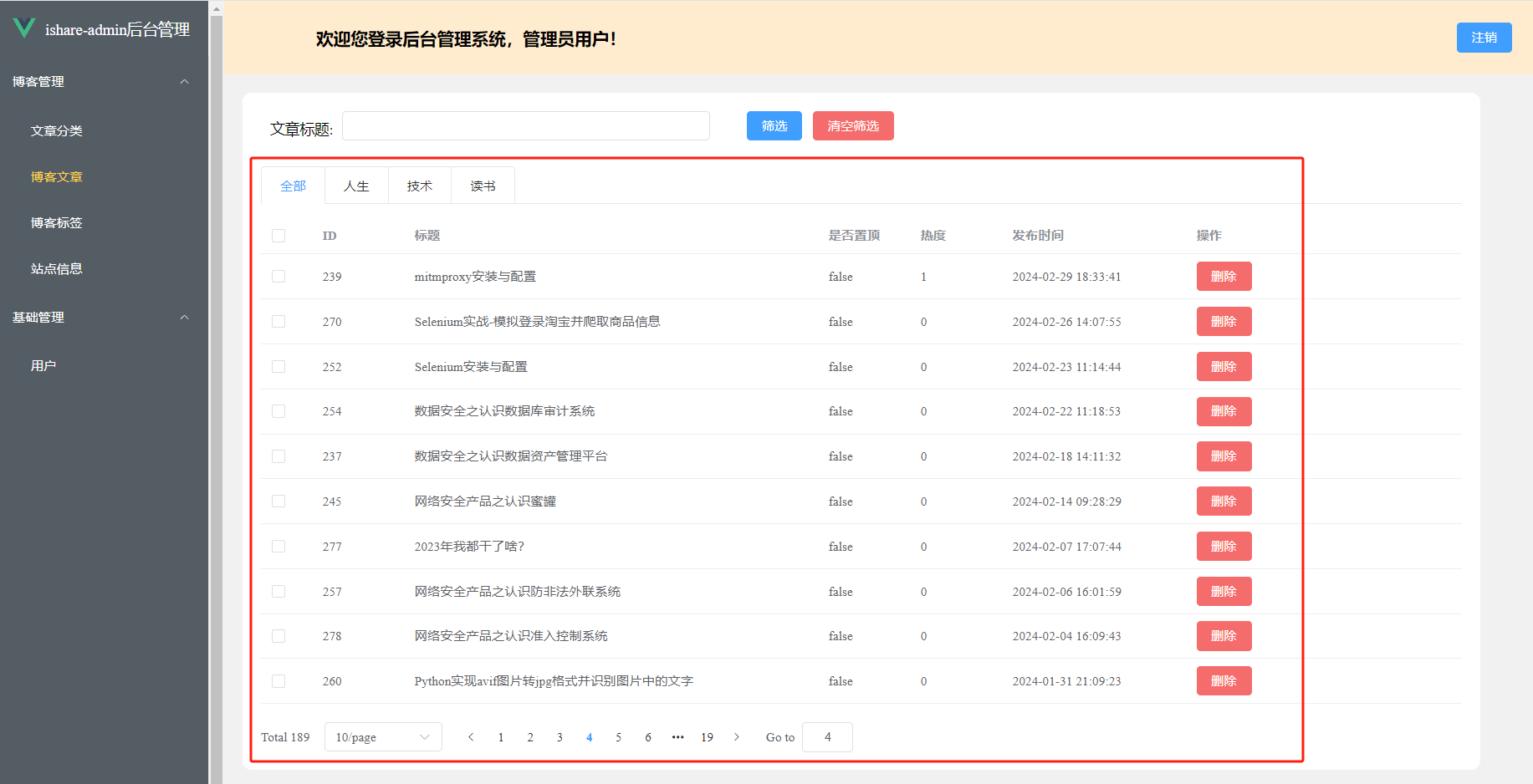
五、效果

表格展示及数据分页是前端开发常用的功能,通过vue3+elementplus能够快速是实现对数据的展示及分页。
博客地址:http://xiejava.ishareread.com/

关注微信公众号,一起学习、成长!