今年的计划之一是搭建一个博客,开始写博客。于是在网上找了一些博客程序发现用Hexo在gitHub上搭建自己的个人博客是比较简单而且易于维护的做法。
在网上找了一些教程后开始搭建,用自己比较中意的hexo-theme-next模板,发现搭建成功后导航栏链接不对,出现了URL乱码的问题。在网上搜索了一把发现有些网友也碰到了类似的问题不过都还没有解决。
我是从 https://github.com/Doublemine/hexo-theme-next.git 这里Fork下来的。仔细看了一下Fork下来的hexo-theme-next模板代码,尝试自己解决。
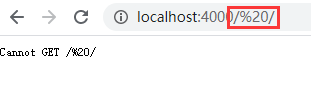
问题现象:
URL乱码出现在两个地方,一个是上面的导航栏,一个是右边栏的“日志”菜单部分。
导航栏链接乱码问题
右边栏的“日志”菜单部分链接乱码问题
发现链接后面都有乱码
解决方法:
1.解决导航栏URL乱码
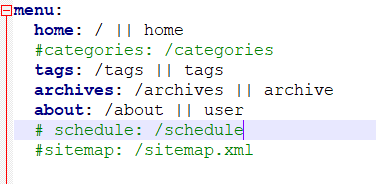
查看themes\hexo-theme-next\layout_partials 下面的 header.swig 代码和模板的配置文件 \themes\hexo-theme-next_config.yml,发现导航栏链接乱码是因为菜单配置是有空格造成的。
1 | <li class="menu-item menu-item-{{ itemName | replace(' ', '-') }}"> |
因为url_for函数会将字符串转码,碰到空格或其他特殊字符会进行转意,就会出现乱码。
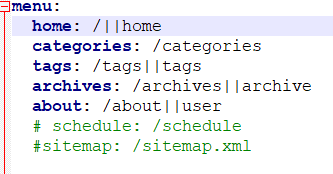
解决的办法是修改模板的配置文件 \themes\hexo-theme-next_config.yml文件去掉空格就是的。
原始配置文件配置如下:
去掉链接字符串的空格
2.解决右边栏的“日志”菜单部分URL的乱码
在 themes\hexo-theme-next\layout_macro 找到sidebar.swig 文件 找到如下代码
1 | {% if config.archive_dir != '/' and site.posts.length > 0 %} |
将
1 | <a href="{{ url_for(theme.menu.archives).split('||')[0] | trim }}"> |
修改成
1 | <a href="{{ url_for(theme.menu.archives.split('||')[0]) | trim }}"> |
即可解决。